


Dream - Construction Joomla 4和Joomla 5模板 by PoetsOfCode

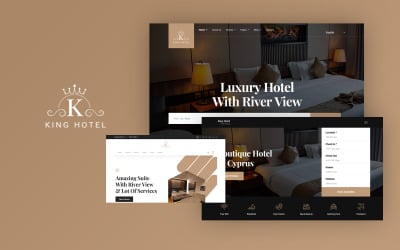
KingGO -酒店预订模板 by prothemes

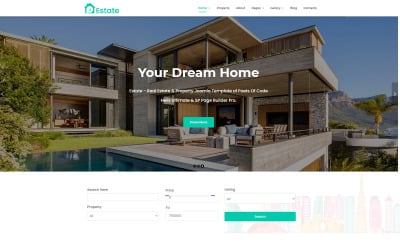
房地产-房地产和财产Joomla 4和Joomla 5模板 by PoetsOfCode

Minima -数字和在线营销Joomla 4和Joomla 5模板 by PoetsOfCode

赠款-非营利/慈善Joomla 4和Joomla 5模板 by PoetsOfCode

Seadrive -汽车卖家/潜水设备租赁Joomla 4和Joomla 5模板 by PoetsOfCode

美容院Joomla 4和Joomla 5模板 by PoetsOfCode

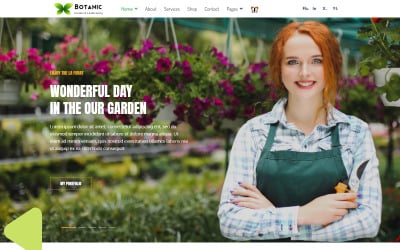
JL植物园与景观Joomla4-5模板 by joomlove

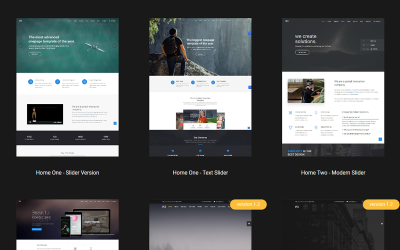
P1 -响应多用途业务Joomla 5模板 by joomlastars

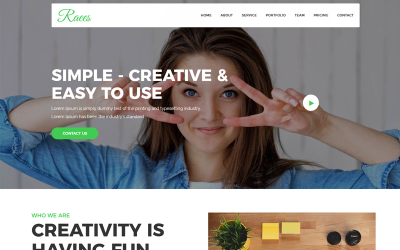
Raees -创意机构Joomla 5模板 by joomlastars

牛排屋/烧烤餐厅Joomla 4和Joomla 5模板 by PoetsOfCode

货物-运输/航运/货运Joomla 3模板 by PoetsOfCode
 SALE
SALE
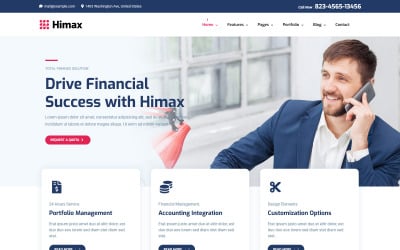
Himax Joomla商业和金融模板 by JoomlaTema

Jebcoin - NFT & Crypto Joomla Template by Jlvextension
 SALE
SALE
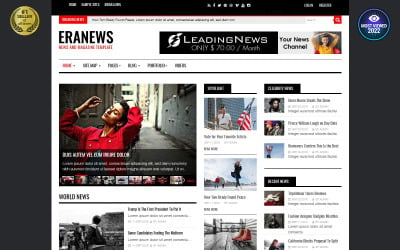
新闻和杂志Joomla 5 Joomla 4和Joomla 3模板 by JoomlaTema
 SALE
SALE
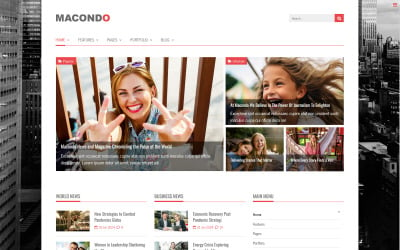
Macondo Joomla新闻门户和杂志模板 by JoomlaTema
 SALE
SALE
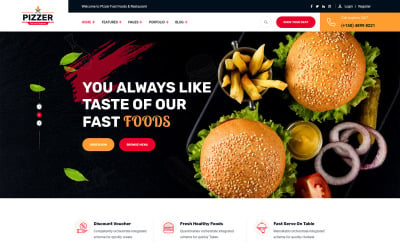
比萨-快餐餐厅Joomla 5和Joomla 4模板 by JoomlaTema
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
野田在线音乐电台Joomla 4和Joomla 5模板 by JoomlaTema
 SALE
SALE
Neomedic Medical Joomla 5 Joomla 4和Joomla 3模板 by JoomlaTema

斯坦福德-摄影,作品集和博客Joomla模板 by joomlastars
 SALE
SALE
Rxnsport Joomla体育和体育新闻模板 by JoomlaTema
 SALE
SALE
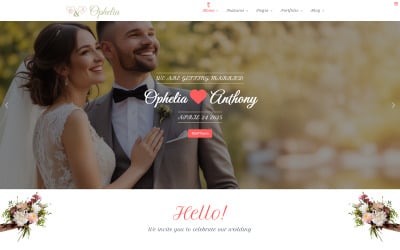
奥菲利亚乔姆拉婚礼和约会模板 by JoomlaTema
 SALE
SALE
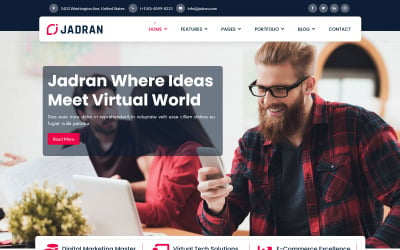
Jadran商业金融Joomla 4和5模板 by JoomlaTema
 SALE
SALE
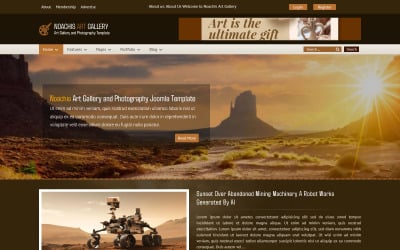
Noachis艺术画廊和摄影Joomla 5和4模板 by JoomlaTema
 SALE
SALE
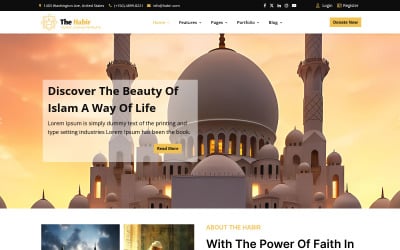
Habir伊斯兰Joomla模板 by JoomlaTema

微风农场农业和家禽Joomla模板 by NexusNova
 SALE
SALE
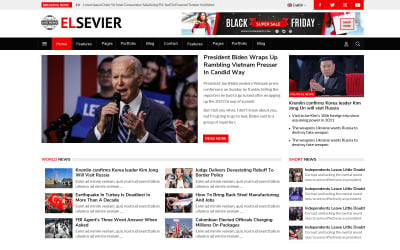
Elsevier新闻门户网站和杂志Joomla模板 by JoomlaTema

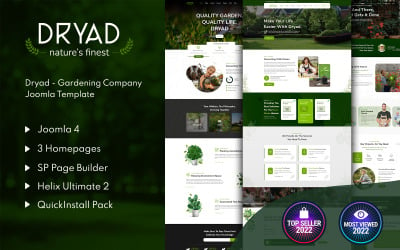
树精-园艺公司Joomla & 5 Template by WindstripeThemes

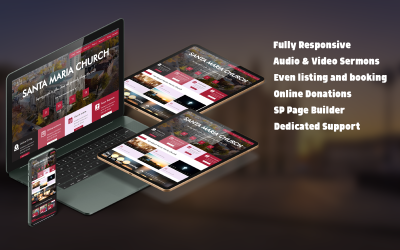
圣玛丽亚教堂Joomla模板 by NexusNova
 SALE
SALE
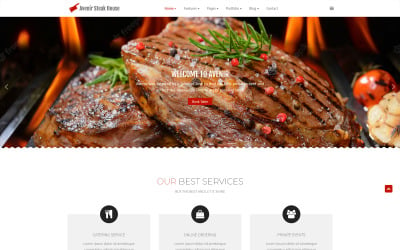
Avenir牛排屋餐厅Joomla 4和Joomla 5模板 by JoomlaTema

Pace -响应式多功能Joomla 5模板 by joomlastars

旅行者旅游和旅行Joomla模板 by NexusNova

TopBiz -响应企业Joomla模板 by joomlastars

iAdvice -商业咨询Joomla 5模板 by joomlastars

JL语义幼儿园和儿童学校Joomla4-5模板 by joomlove
5个最佳博客Joomla模板2024
| Template Name | Downloads | Price |
|---|---|---|
| Reto - Responsive Multipurpose Joomla & 5模板与页面生成器 | 71 | $67 |
| 树精-园艺公司Joomla & 5 Template | 182 | $58 |
| Himax Joomla商业和金融模板 | 14 | $58 |
| 新闻和杂志Joomla 5 Joomla 4和Joomla 3模板 | 196 | $58 |
| JL语义幼儿园和儿童学校Joomla4-5模板 | 17 | $52 |
最好的Joomla博客模板如此著名,但为什么?
不是每个人都能与他人分享有用的信息. 只有那些有故事的人才能吸引公众. 如果你有自己的博客,分享你的想法会容易得多. 选择最好的Joomla博客模板是您成功之路上的主要任务之一. 仅仅内容有用是不够的. 它也应该是高质量的,人们会接触到你.
那你还在等什么呢? On this page, you see web themes 用于各种博客网站. 根据您的个人需要,您可以选择合适的样式并将其安装在您的站点上. 然后做一点编辑,开始在页面中填充内容.
谁将受益于博客主题的Joomla CMS
这些主题将适合所有的主播,博客,和电子商务商务人士. Joomla是一个理想的博客平台,无论网站资源的主题如何,都可以发布文章. It could be fashion & 美丽,旅行,设计 & 摄影、汽车、医药、食品、教育、电脑、房地产、游戏、艺术等.
博客Joomla模板的优点
- 模板与您的业务领域的相关性. 不同的主题针对不同的业务利基而设计. Most importantly, all Templateog体育首页.com 网页设计是基于对特定业务利基的深入分析. So, you can be calm. For example, 一个SPA沙龙网站模板将有所有必要的页面, perfect structure, 正确导航理想的SPA沙龙网站!
- Easy-to-use design. 主题有一个复杂的结构,使用户可以很容易地浏览web资源的各个部分.
- 灵活性和定制选项. 您可以更容易地自定义模板来个性化网站.
- Mobile-friendly. 我们控制设计响应正确显示在移动屏幕上.
- SEO-friendly features. 我们排除非优化模板,这将对您的网站的搜索引擎排名产生负面影响.
- Developer support. 这并不完全是人们在选择模板时所想到的. 但是当您购买模板时,您肯定知道它将来会更新. 自定义模板更改或安全问题可能导致缺乏更新. 如果不是由于您自己的错误而丢失了更新,您可以随时与开发人员联系.
- 跨浏览器的兼容性. 测试确保模板将为如此多的设备提供相同的用户界面和功能, browsers, and operating systems.
- 可用的插件、应用程序和扩展. Web开发人员定制外观以匹配品牌并添加特殊功能. As a result, 你改善了用户交互(UI)——大量的流量变成了线索, sales, and revenue.
Joomla博客主题功能
您的博客站点将看起来更令人印象深刻,感谢额外的现代功能. 以下是最受欢迎的:
Parallax Effect
视差滚动是一种网站趋势,其中背景内容(如.e.滚动时,图像的移动速度与前景内容的移动速度不同. 视差效果在经典电子游戏中已经存在很多年了. 因此,它已经成为网页设计世界的一种既定趋势. 几种布局以不同的速度滚动, 给人一种深度感(创造一种人造3D效果). 它允许用户体验有趣的情感.
使用视差滚动的好处:
- 视觉方面(视差带来了惊人的效果,因为它改善了内容的外观, adds intrigue, 并提高了视图的质量)
- 分隔网页(这种效果会突出你希望读者注意的部分和各种内容)
- 在任何页面和网站帖子上使用(迷人的视觉效果和对用户的惊人影响可以让用户在你的网站上停留很长时间)
总之,视差主题是一种用最少的努力创建一个令人惊叹的网站的方法. 取决于您选择的前景和背景图像, 你可以很容易地创建一个引人注目的网站.
Bootstrap
Bootstrap是最受欢迎的 HTML、CSS和JavaScript 开发自适应移动网站的平台. 自2011年以来,Bootstrap一直是网站建设工具的领导者. 根据各种统计数据,互联网上有17-30%的网站使用这个框架. Bootstrap代码可以在Hexlet, GitHub, PayPal, Spotify, Twitter和Duolingo上找到.
使用Bootstrap作为一组预制元素的优点:
- 跨浏览器(Bootstrap组件考虑浏览器之间的差异,并进行优化以最小化它们之间的差异)
- 适应性(在不同设备上显示良好)
- 低输入门槛(创建基于组件的页面不需要HTML和CSS的专业知识)
So, 与Bootstrap合作,开发人员可以创建的不仅仅是一个原型, landing page, or admin panel.
Dropdown Menu
下拉列表是当用户单击或将鼠标悬停在其上时显示的界面元素. 通常在它的内容旁边有一个向下指向的箭头,表明该项目有一个下拉菜单. 开发人员经常使用这种类型的菜单,因为它的紧凑和层次结构. That is to say, 每个菜单项可以包含一个子菜单, 这个可以包含另一个, and so on.
下拉菜单提供以下优点:
- 节省屏幕空间(静态层次列表不会占用空间并改善用户体验)
- 防止输入错误数据(用户只能从有效选项中进行选择)
- 悬停或单击时显示菜单选项
Megamenu
mega菜单包含非常多的子部分. 额外的名称分组允许用户同时看到所有子部分,但不会感到困惑. In addition, 你可以在大菜单中使用插图, 这是一个菜单栏和一个简单的下拉菜单几乎不可能的.
mega菜单选项的好处:
- 分组众多子节
- 用户不会被导航弄糊涂
- 使用插图(菜单包括图片甚至视频)
- 所有可见一次-不需要滚动
超级菜单为图像和其他大量内容提供了足够的空间. 另一方面,图片可以帮助用户选择正确的选项.
Drag & Drop
Drag & Drop (DnD)是游戏中最重要的功能之一 HTML5. 网页设计中的拖放技术意味着更快、更易于管理的网页应用程序. 拖动的主要特性 & 拖放是通过用鼠标拖放任意链接网页元素的能力. 此功能可用于快速创建照片库,插入标题和文本.
Drag & Drop advantages:
- 快速和容易定制的网页
- 你不需要成为一名网络程序员
不需要HTML标记的专业知识, 但需要有互联网经验和对SEO基础知识的理解.
Joomla博客模板视频
关于Joomla博客模板的常见问题
什么是最好的Joomla博客模板?
模板是网站的外观和感觉. 它包括配色方案、布局和样式元素. In other words, 网站模板是品牌的直接代表,对用户体验(UX)有直接的影响。. 此外,博客模板可以提高你在谷歌搜索结果中的位置. 在博客部分,您可以添加SEO文章,从而提高您的转化率.
最好的Joomla博客模板和Joomla博客主题是一回事吗?
主题是一个网站的完整外观,它由几个标准化的部分组成. 这些部分是“模板”,是一种构建块. 这些蓝图可以在主题中定制, 因此,结果看起来与默认主题完全不同. 换句话说,设计的外观直接取决于模板. 因此,把这两个术语称为同义词并不是错误的.
最好的Joomla博客模板的结构是什么?
Joomla模板结构:
- templateDetails.XML—包含有关开发人员信息的文件, version, content, modules, language files, settings.
- template_preview.png, template_thumbnail.png – images of the template; you can make in the form of icons.
- index.PHP—包含附加脚本、参数、模块以及最重要的布局的主文件.
- index.html -一个空的html文件, 哪些必须包含在每个文件夹中, 因此,作弊者无法查看内容.
- error.php -一个标准的404 Joomla页面设置(如果它看起来不太像样的话).
- 语言-如果模板是多语言的,则包含语言文件的文件夹.
- Js – a folder with scripts; you can connect all the most necessary for the work of the site.
- Images -存储模板图像的文件夹.
- HTML——用于重新定义模块和组件的文件夹.
- 字体-一个文件夹与字体的网站.
- CSS -一个样式文件夹.
哪些最好的Joomla博客模板最适合博客作者?
查看本页的5个最佳Joomla博客模板表. 这些是templatemmonster上的畅销书.com marketplace. 它们响应迅速,移动友好,seo优化,完全可定制,易于安装. In addition to this, 它们支持未来的更新,并保证作者提供六个月的支持. 更多选项,选中all Joomla designs.
